CakePHP2.3からinputタグにhtml5のrequired属性がつくようになった
CakePHP2.3から、モデルのバリデーション定義で必須項目にしているフィールドには、Viewのinputタグにrequrired属性が追加されるようになりました。
つまり、下記のようなinputタグが出力されるということです(一番最後のrequired=の箇所)
<input name="data[Contact][name]" maxlength="50" type="text" id="ContactName" required="required"/>
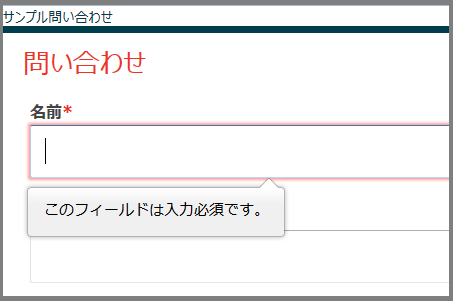
これがあると、最近のブラウザではsubmit前に下記のような表示が出てPOSTできないようになります(firefoxの例)
これがあれば、Javascriptを使ったPost前のバリデーションチェックが少し楽になると思います。
ソースコードはまだ読んでませんが、どうも動きを見ると、allowEmptyがfalseの場合にこの動作になるみたい(デフォルトはfalse)。allowEmpty=trueにしないとこの属性は消えません。requiredオプションを見るのかと思ったけど違った。ちょっとややこしいなこれは。
[追記]
これを回避する方法はいくつかあって、下記のCookbookにまとまっています
http://book.cakephp.org/2.0/en/core-libraries/helpers/form.html#FormHelper::input
ひとつの方法として、Formタグにnovalidateをセットするやりかた。
<?php echo $this->Form->create('Model', array('novalidate' => true)); ?>